Hi everyone, this post would be on how to create an app and connect two different pages together through the use of "next" and "previous" command clicking. This could be easily done using the software architecture app known as "SKETCHWARE"
Without much tautology, let's go to the main aspect of the post. Take there are two compounds or rooms in an environment, in order to link these two compounds or rooms together, you need to create a link ( which is simply a gate, a door, a bridge or whatever link) in order to connect the two involved room or compounds together as the case may be.
So, this same scenario is what the programmers try to put into practice in a layman terms when they created pages in an app or websites and link them together for interaction and user friendly.
Now, theses are the steps involved in using Sketchware in undergoing linking two pages together.
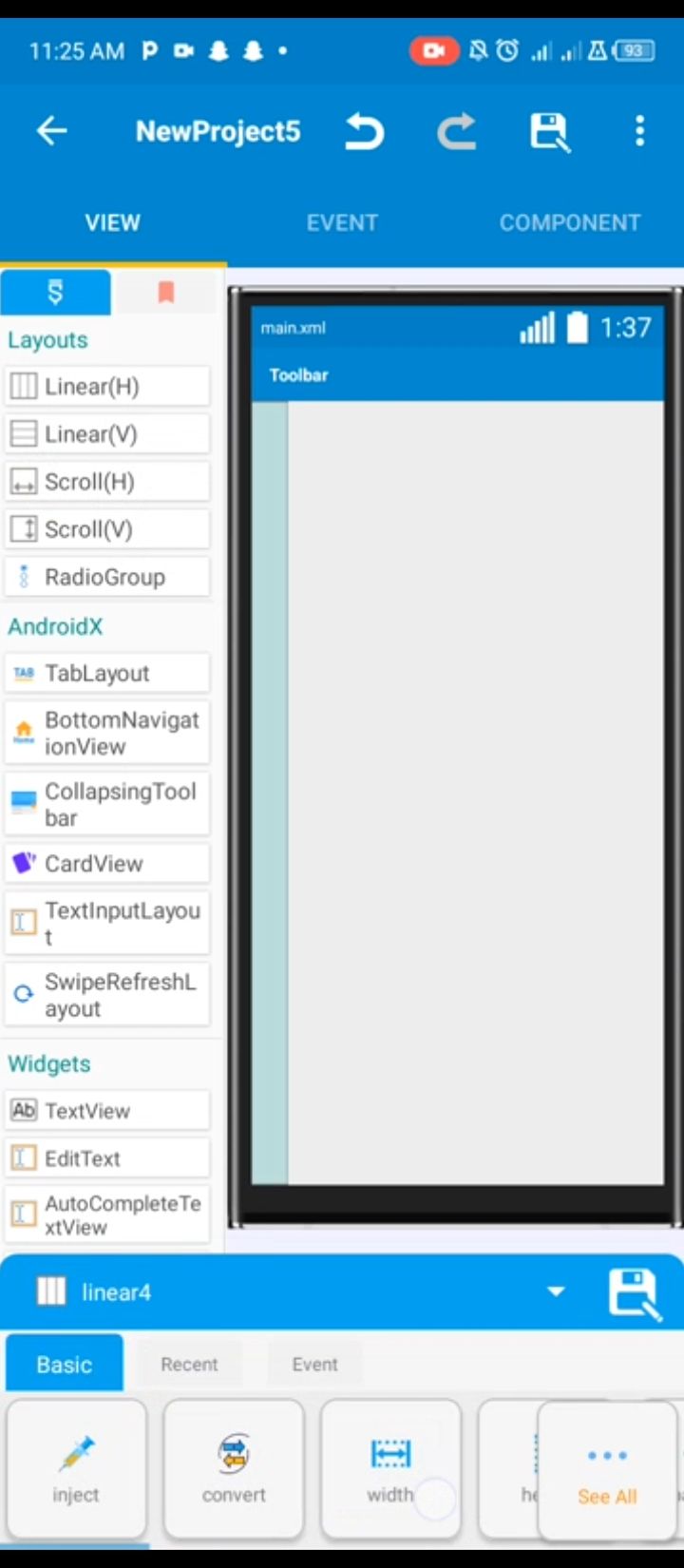
1- Open the and click on vertical layout and extend the to full screen using "match parent" icon

2- Go to gravity and determine where to position your image from the available options given.

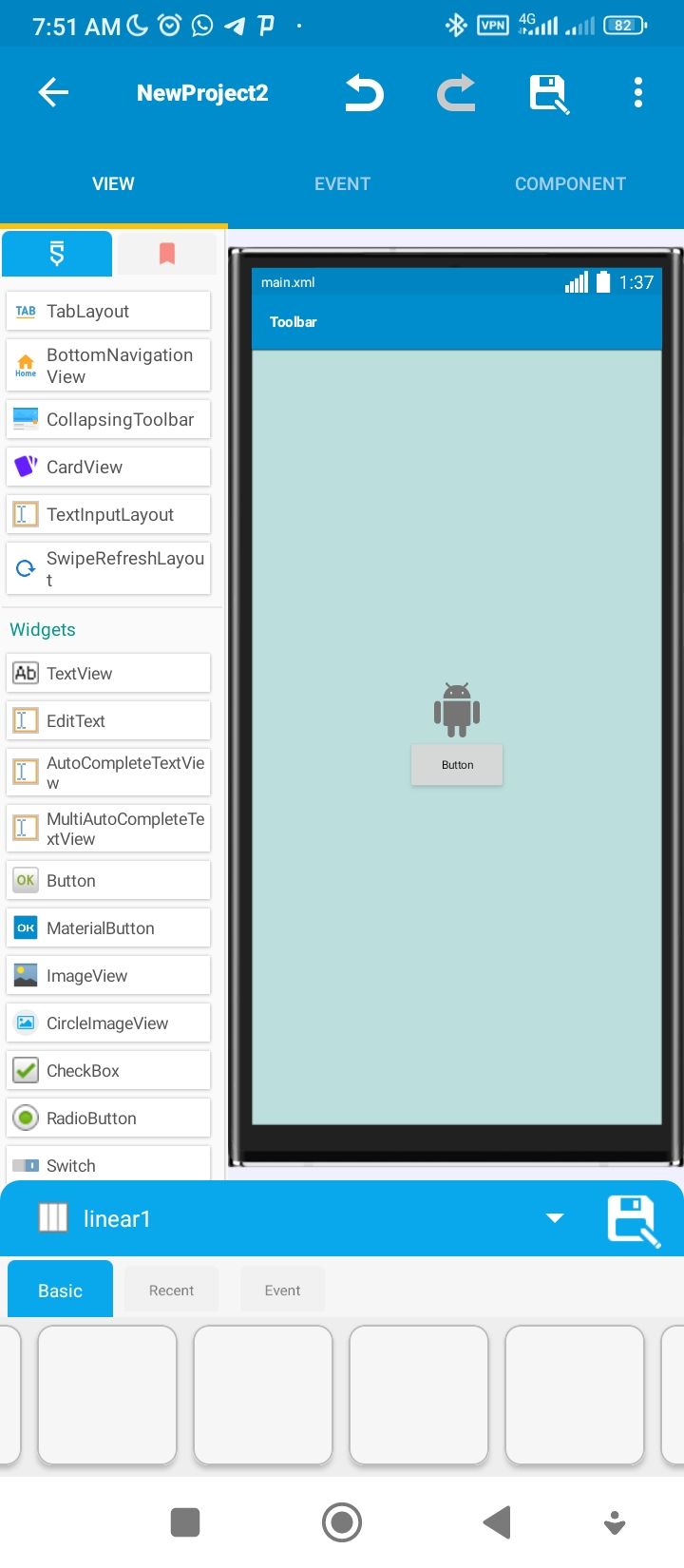
3- After that select your select button or textview icon from the available options in the left hand side.
4- The go to the major storage of your phone through clicking on the top right hand corner of the Sketchware Software and select any image of your choice from the gallery.
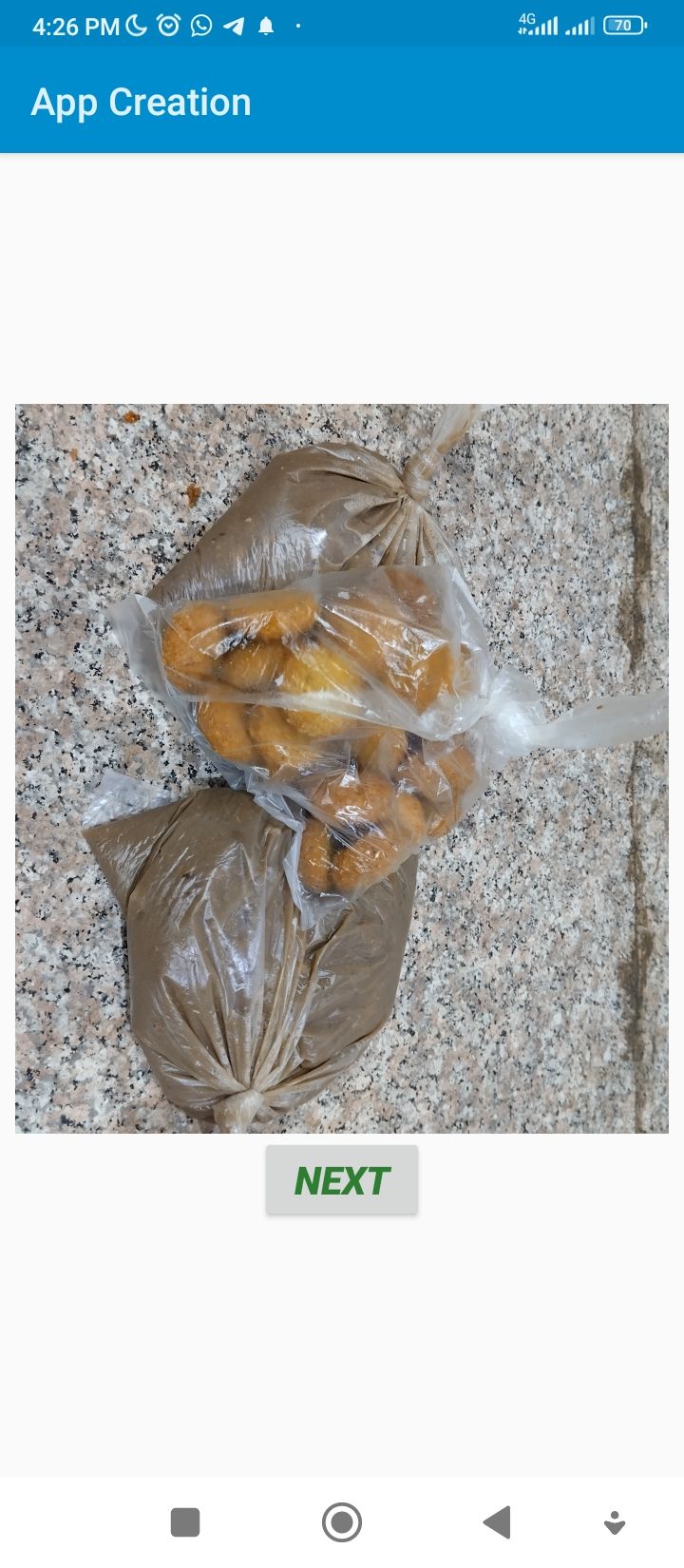
5- Open the the box of the app and click on the imageview and it will display an image icon below, click on this and upload the image to the box of the app and at the same moment click on button or textview depending on either of the two you select previously to remove to rename to anything you like. In this case you name as "next"

6- A pop up known as Main.xl would display below in the left corner, just click on it to add a "nextpage" after clicking on the available sign
7- After creating nextpage you will notice that a tool bar is ticked untick it and click on add
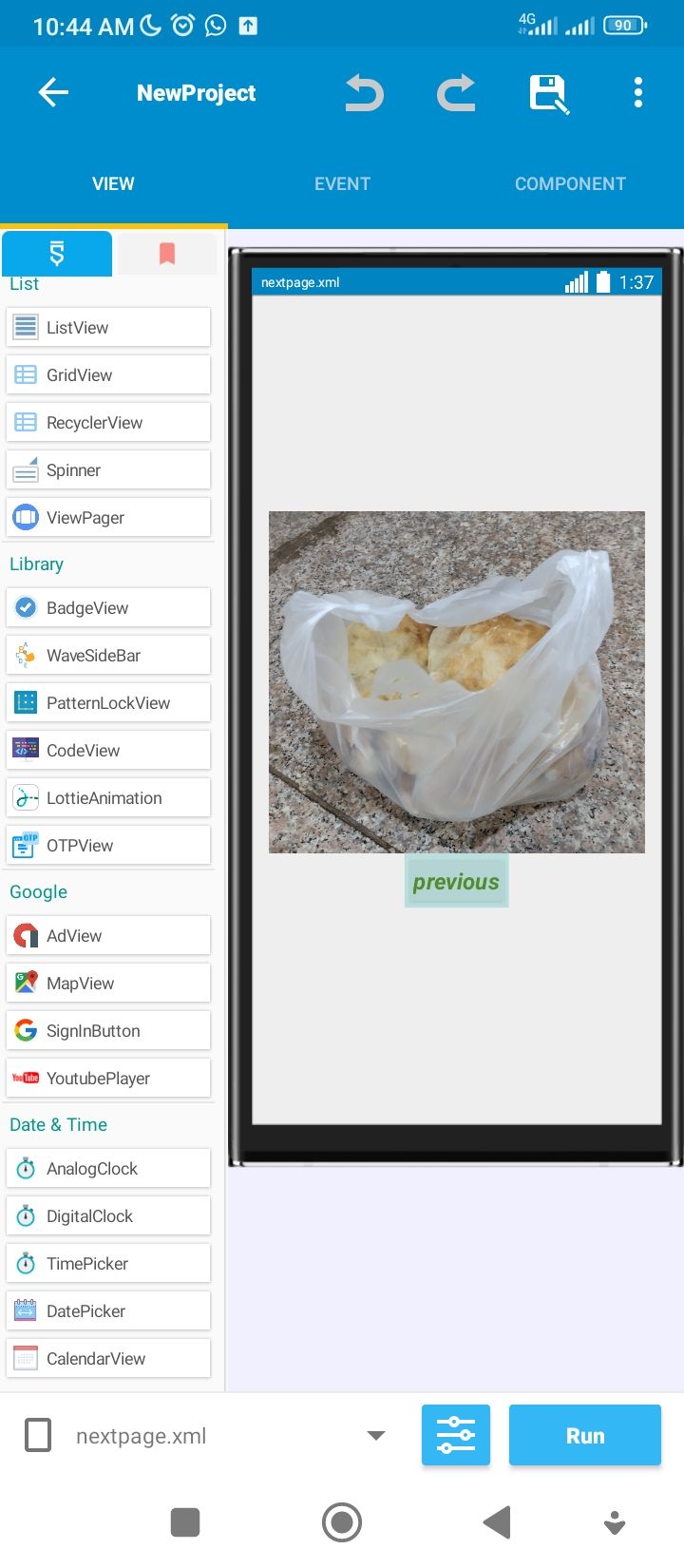
8- A new page would be disclosed to you empty, you repeat the above steps exactly. The only difference here is that you rename the button or textview icon as "previous" instead of next as you did in the first page.

9- Next that is left is link the two pages together by clicking on "intent" and use any letter to represent it.
10- Moreover, you click on component icon to select set-screen-intent and start-activity intent.
11- Last but not least, click on "run" icon to create your app and it would pop-up update, you update it and go to your mobile phone to locate it and run it there.
Once you open it, and click on next it would take you to the next page and on clicking on previous in the second page it would take you to the first page and that's all.
Thanks for going through the write-up up to this juncture. There would be more updates on the app creation modules in the subsequent posts.
Thanks for your usual support and cooperation and happy Sereying 🌴🌴🌴🌴🌴🌴🌴
Cross-posted from my Blurt account


Comments