Hi Sereyians, would like to show you how to create APK mobile android apps using a programmed software known as SKETCHWARE on android phones.
Creating a mobile could be a quite lucrative business as it has been buttressed in the previous post.
First of all, what is a Sketchware?.
Sketchware is a mobile app developer tool or software that creates and automate app development instead writing down codes thereby bypassing all necessary line of codes such as Java, python, HTML, CSS etc. that could have been written down on a compiler or interpreter and as such saving time and even giving chances to a beginner or a novice to create an app with little or no knowledge as regards programming.
In this write-up we gonna discuss on creating apps using the aforementioned app with some illustrations so we can get it once and for all. It is quite interesting and rejuvenating.
In order to get this done a software called SKETCHWARE PRO needs to be downloaded from play store or through this LINK freely.
PRO actually means it could be a premium or paid software and as likely you may not get it freely from most sources on the internet as it is.
Now, to develop an app with this Software you got to follow these steps painstakingly one after the other;
1- Open the software after downloading it and navigate through it.
2- As you open you will the list of different steps that you could undertook for any app you want to create.
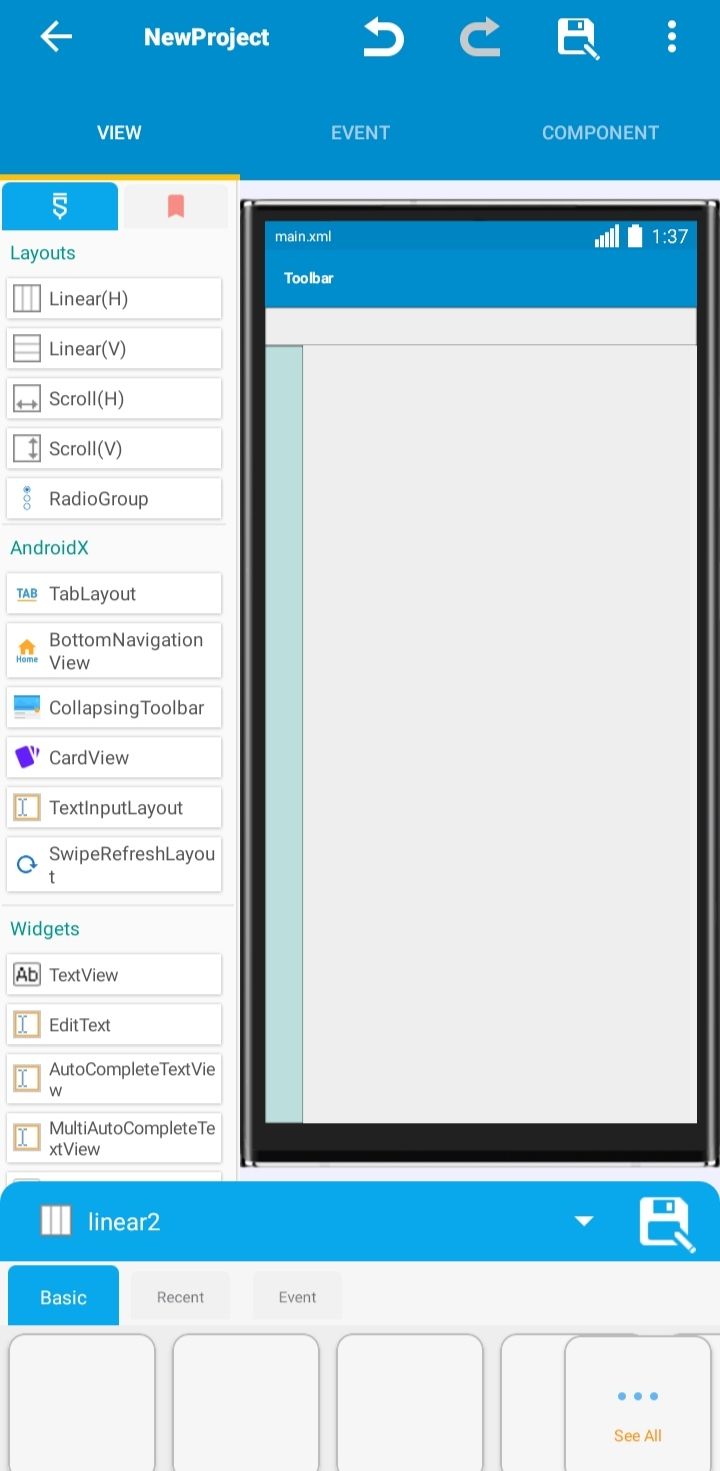
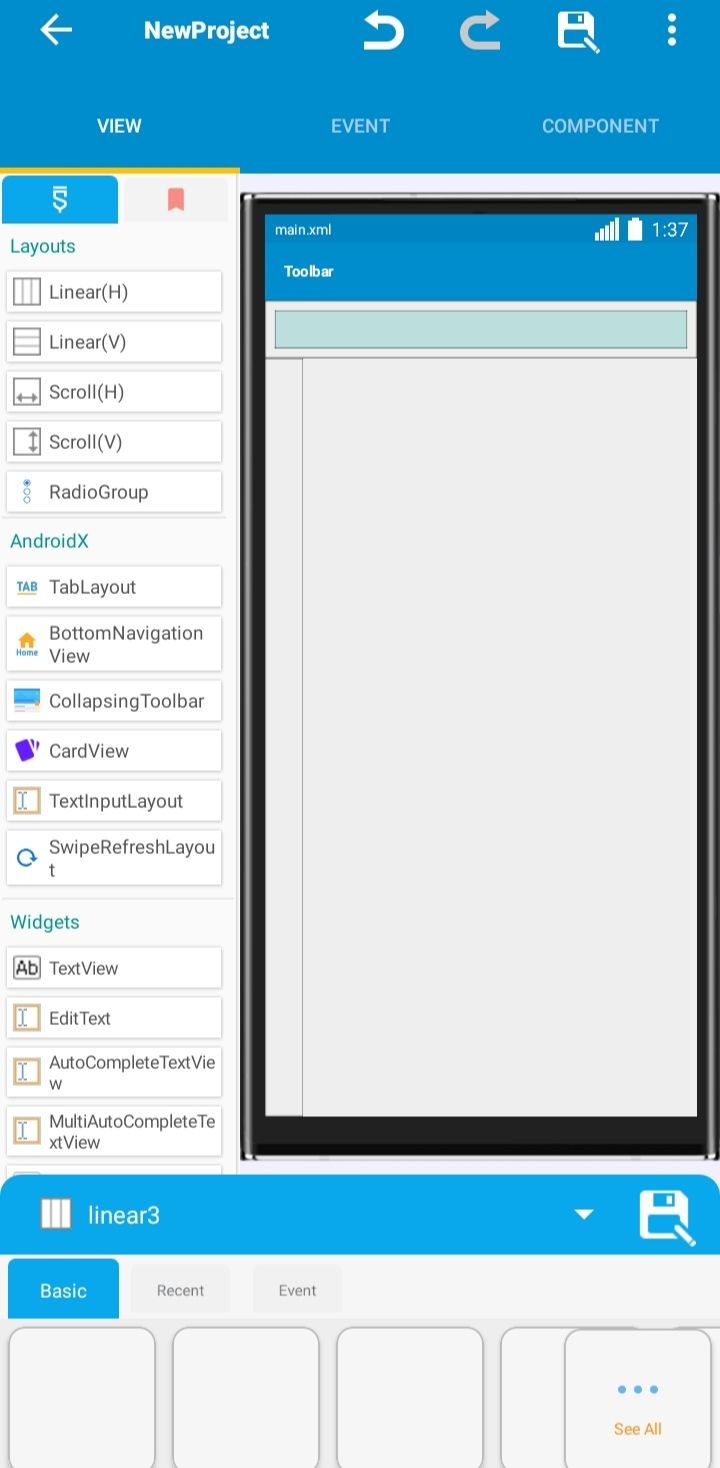
3- In most cases, the first you do when creating apps is the linear layout which could be vertical or horizontal. The layout can be compared to a room inside a compound. You can either choose vertical or horizontal depending on your area of interest for the app development.


The first one is vertical and the other one is the horizontal layout of the app you are trying to create.
Take for instance, you choose a linear layout (Vertical) in the Sketchware and you want to extend it to fill up the whole box, in this case you go to the "Width" which is among below options and tap on "Match Parent" to cover the full box.
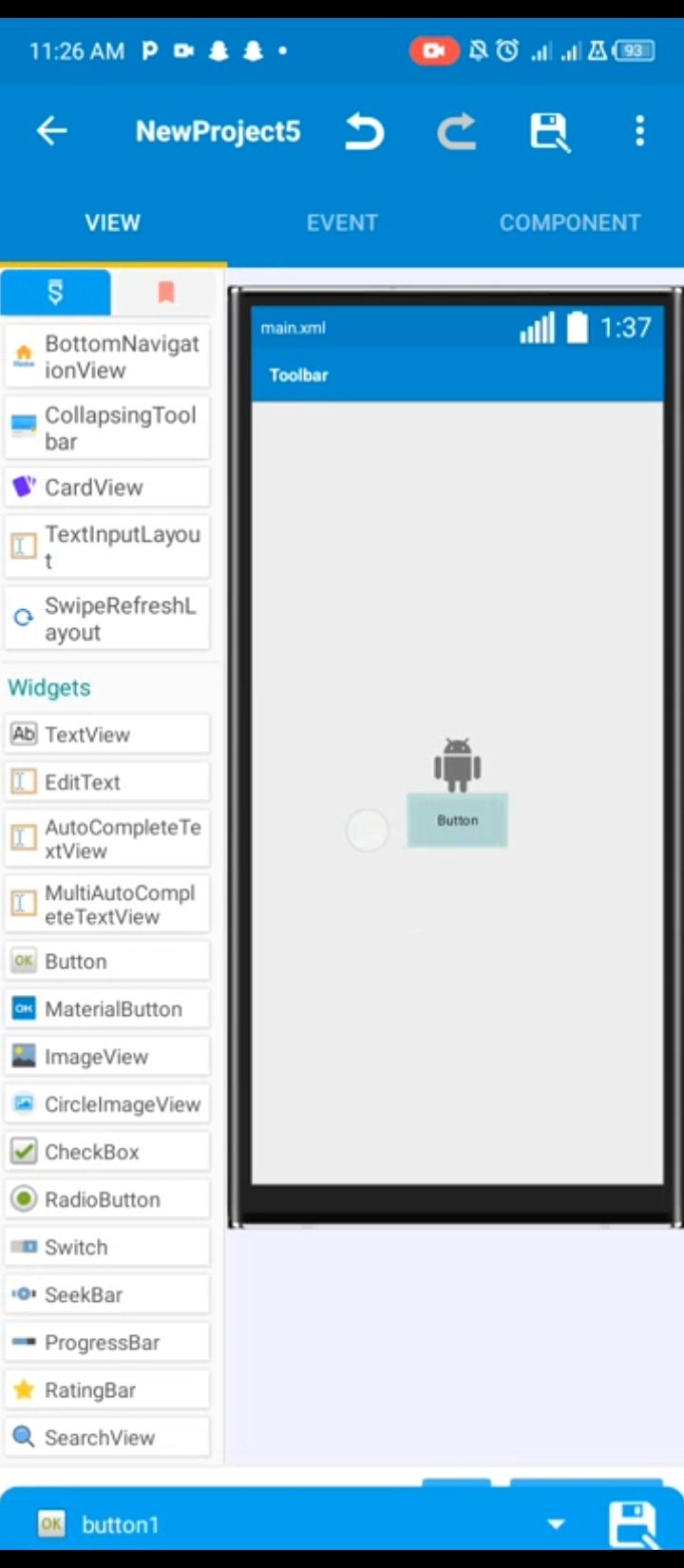
4- In order to write on your app interface you need to click on either Text view icon or button.
5- In order to place your text position, you need to click on gravity as this would direct you to where to place your text on box field.

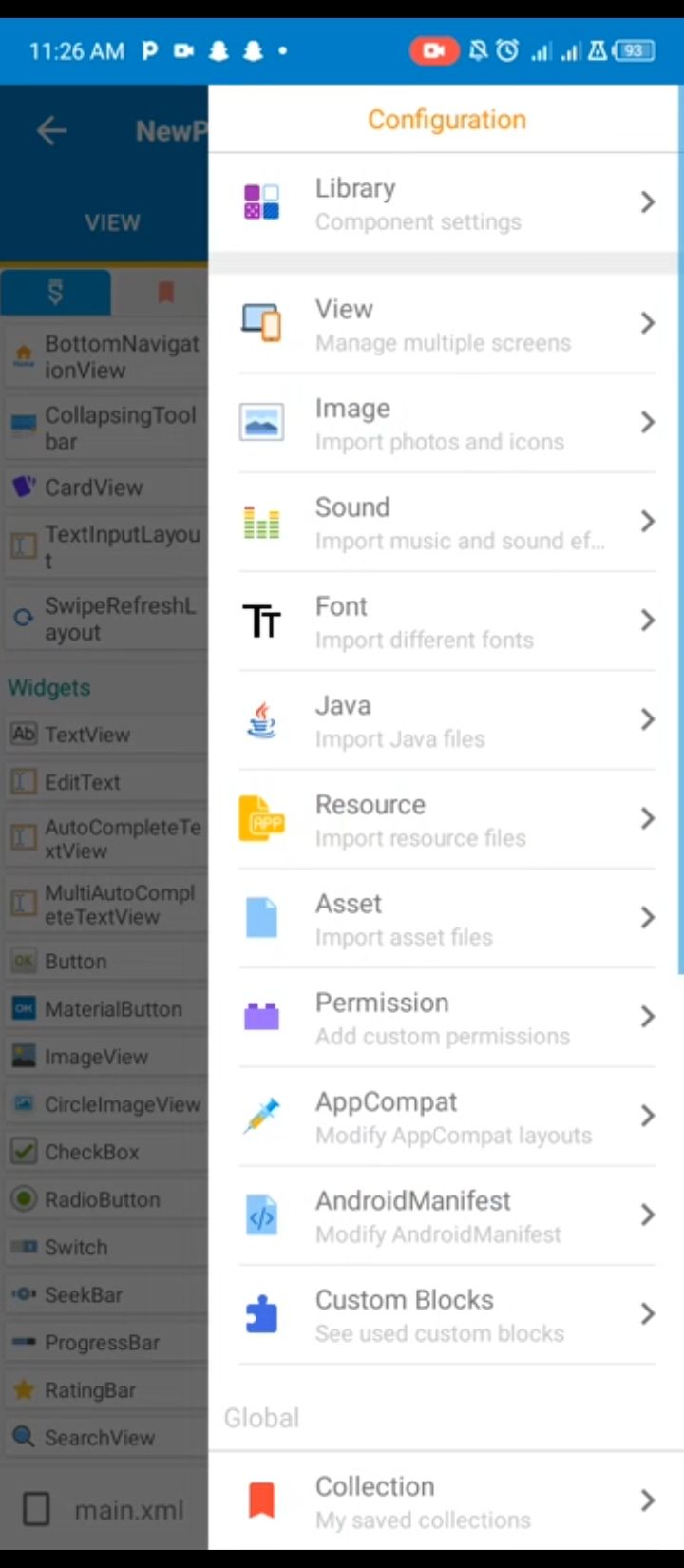
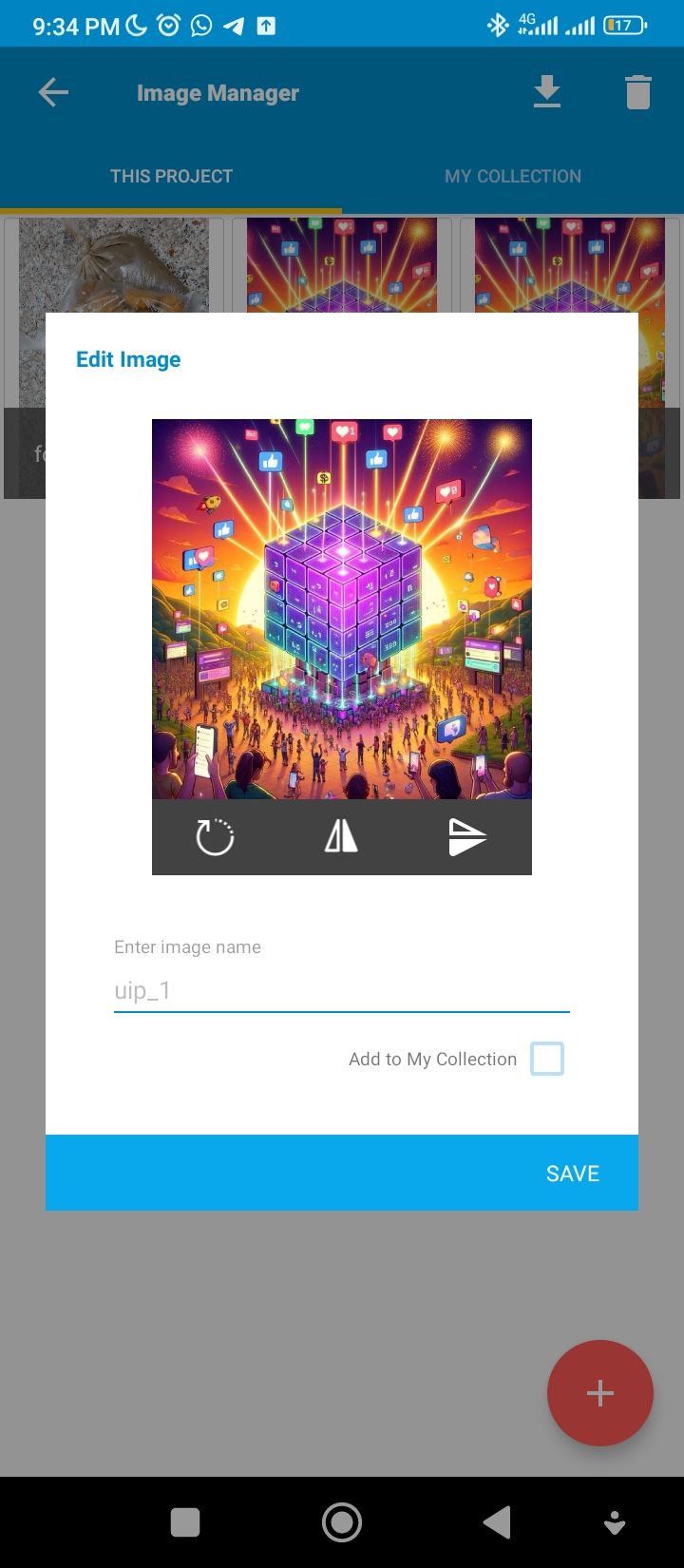
6- Likewise to add image you go to top right side corner of the app and click the image icon which is shown in figure below.

7- Last but not the least for this lecture you can click on run and allow it to run the codes and integrate the whole thing together to form an app for you.

Though it isn't a complete app yet, it's just a created app which only shows the uploaded image upon opening. It could be updated later as the development proceeds.
That's all as regards the app development for this post at least for now. In the subsequent posts there would be some advancements in the mobile app development using Sketchware Software
Note: SCREENSHOTS TAKEN WITH REDMI CLASSIC MOBILE DEVICE AS IT IS
Happy Sereying 💥💥💥💥💥
Cross-posted from my Blurt account


Comments